
FlyingDeuk's
Github Pages의 무료 블로그를 운영한지도 3년에 시간이 흐르고 있다.
내가 찾아본 내 분야의 내용과 취미, 생활에서 경험한 내용등을 올리며 일기장의 역할을 하고 있다고 하겠다. (아주 약간의 용돈도…)
최근들어 Google Analytics의 버전이 업데이트되면서 올해 7월부터는 과거 버전의 지원을 중단한단다… 그래서 급하게 알아본 내용을 정리해본다.
Wiki's
구글 애널리틱스는 고안 당시부터 수많은 버전을 거쳐왔다. 현재는 GA4 단계에 있다. 현재 기본 구글 애널리틱스 설치본인 GA4는 구글이 베타 형태로 2019년 출시한 앱+웹 프로퍼티에서 이름이 변경된 버전이다. GA4는 현재 UA, 즉 유니버설 애널리틱스(Universal Analytics)를 대체한다. GA4의 한 가지 특별한 기능으로, 한때 엔터프라이즈 GA 360과만 호환되었던 기능인 구글의 빅쿼리와의 자연스러운 연동이 있다. 이러한 움직임은 GA와 무료 사용자들이 더 넓은 클라우드 제공 기능과 연동할 수 있게 하려는 구글의 노력을 의미한다.
Google Analytics 4 적용 - Jekyll Chirpy 테마
2020년 처음 Github Pages를 알아보면서 제일 맘에 드는 테마가 Jekyll Chirpy 테마 였다. 내가 원하는 형태의 정리가 가능한…
테마를 만든 프로그래머에 따라 구조의 변화가 있어서 좀 내가 할 수 있을까… 도전해 보았다.
유니버셜 애널리틱스 -> Google 애널리틱스 4

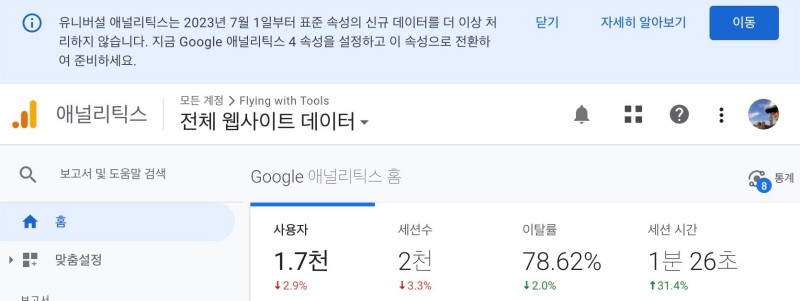
내 블로그에 방문자가 얼마나 있나… 어플을 열면 작년부터 위와 같은 내용이 팝업으로 떴다.. 언제가는 해야하는 숙제같은 느낌의 팝업
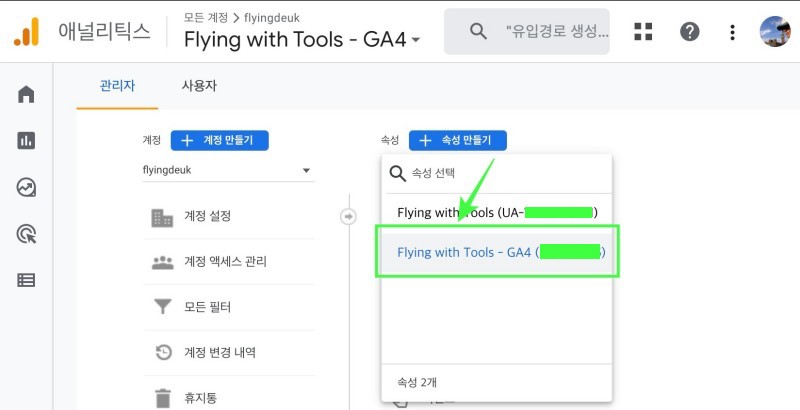
속성 전환을 위해서 GA4 속성을 추가해 준다. 이동을 누르거나 아래의 페이지를 통해서 가능하다.
GA4 속성 생성
기존 UA 생성과 유사한 방법으로 GA4를 추가해주면 된다.

초기 팝업을 보고 만들어놓은 GA4를 볼 수 있다. 오래전에 만들어 놓은 거라 세부 과정을 다 담기는 못했지만 속성 만드는 것은 어렵지 않았다.
GA4 Script 적용
과거의 UA 방식이 그러했든 GA4도 스크립트로 웹사이트에 추가를 해야한다. -> Jekyll Chirpy 기준

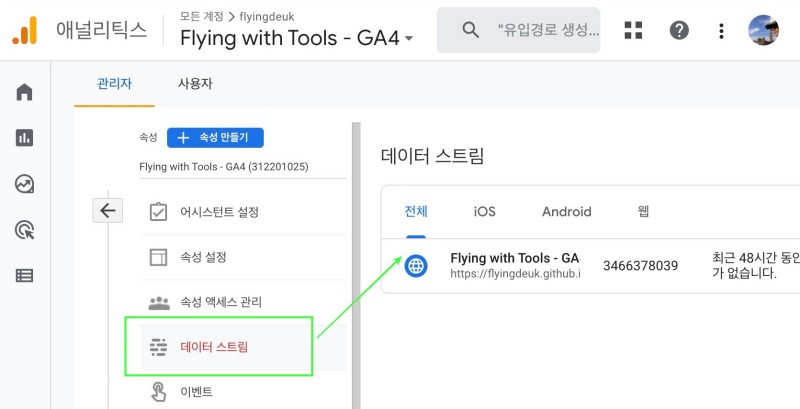
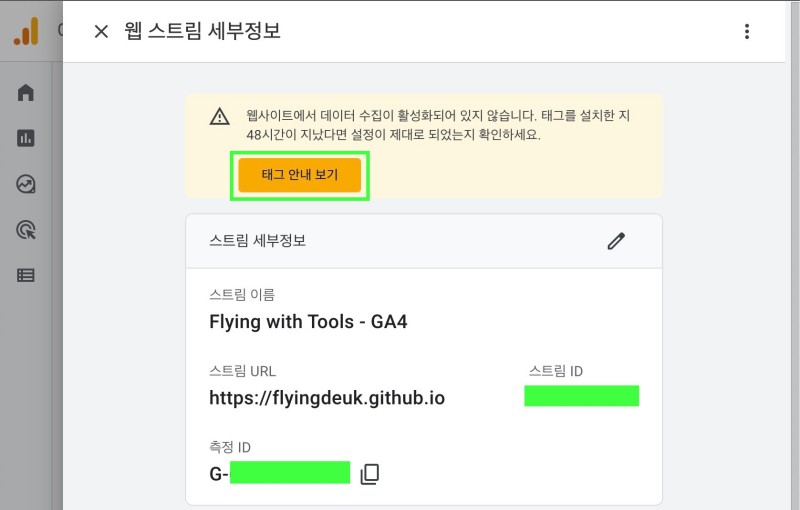
GA4 생성후 설정 -> 데이터 스트림 -> 연결된 웹사이트를 눌러준다.

웹 스트림 세부정보 -> 태그 안내 보기 를 눌러 태그를 확인해야 한다.

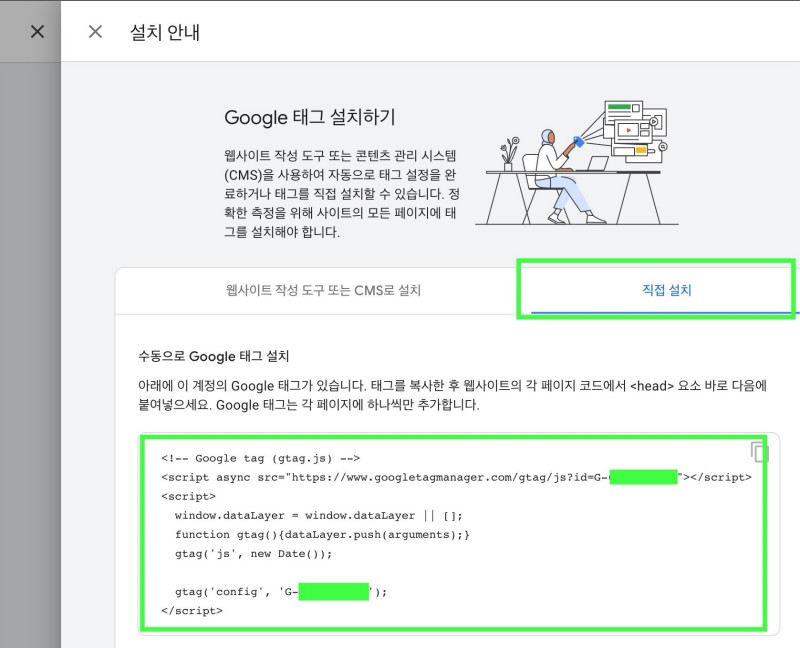
우측의 직접 설치를 눌러보면 해당 Google 태그를 <head> 요소에 추가하란다.
- 새부 내용을 보면 내 GA4 ID가 그대로 들어간 태그이며 모든 웹 페이지에 붙이는 것은… 설정 파일에 붙이고 GA4 ID는 변수로…
Jekyll의 Chirpy 테마를 찾아볼 때이다…
Jekyll Chirpy 태그
3년이 지난 블로그의 원본파일을 봐야겠다. 그 사이에 버전이 많이 업데이트되었다.
- 초보로 새로운 버전을 다시 설치하기에는 시간과 지식이 안되는 상황… 어떻게하든 건드리지말고 GA4만 적용되기를…

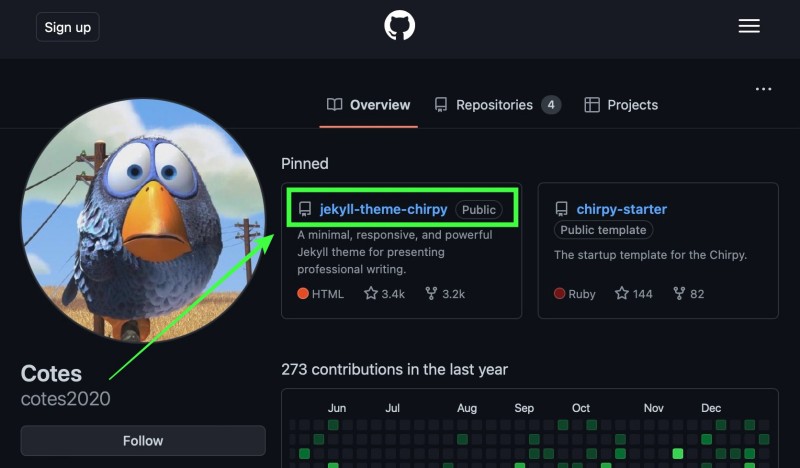
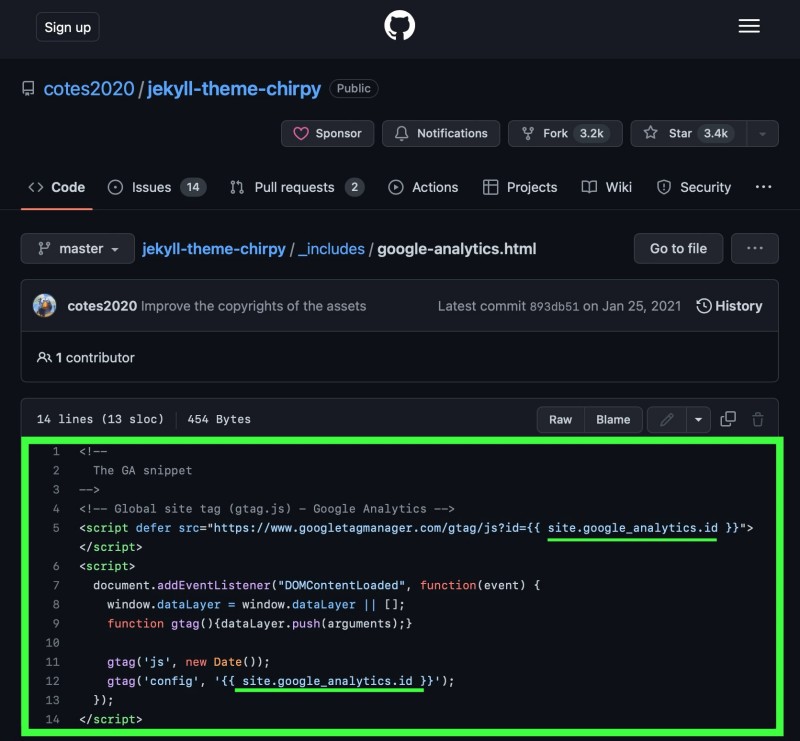
Chirpy 테마를 만든 프로그래머의 Github를 찾아갔다.

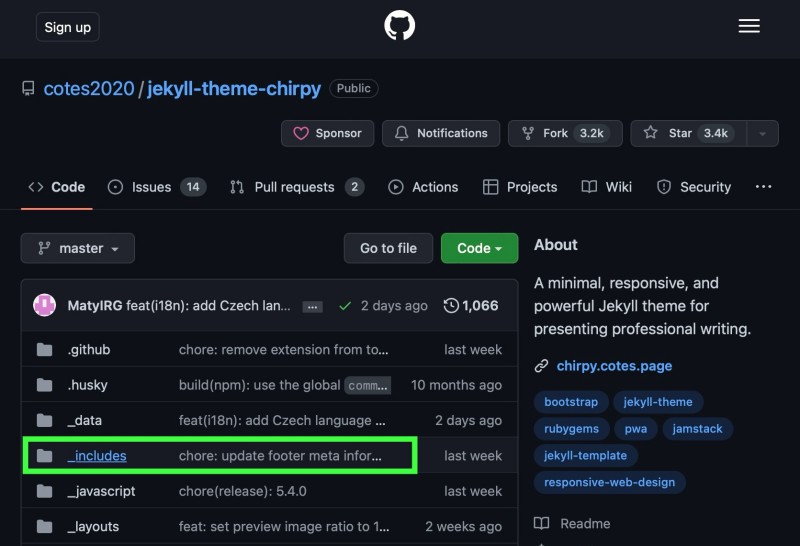
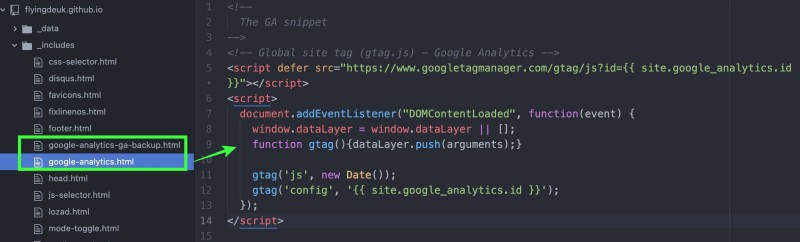
Jekyll의 특성상 _include 폴더에 head.html 또는 google-analytics.html 에 해당 Script 태그가 있는 지 살펴봐야한다.

head.html은 해당 내용은 없다.
google-analytics.html에 유사한 태그가 있다.

내용을 보면 개인 ID가 아니라 id 변수 값으로 되어있다.
일단 내 파일에 붙여넣어야하니 복사!!!
- Jekyll 의 구조상 설정파일이 따로 있으니 위의 태그와 설정 파일만 수정해주면 될 듯하다.
내 Jekyll Chirpy 설정 파일 수정
내 블로그의 2군데 파일을 수정해주면 된다.

확시 모를 사태를 대비해서 Backup 하나 해주고 위의 원본 사이트에서 가져온 내용을 붙여준다.

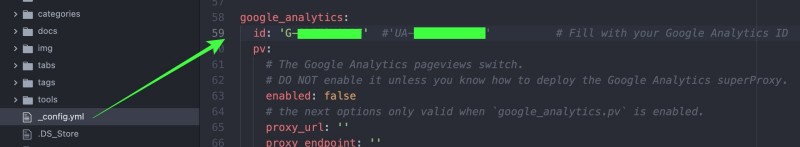
_config.yml 파일의 Google Analytics ID를 수정해준다. GA4 포멧으로…
설레이는 마음으로 Commit - Push …
GA4 여부 확인
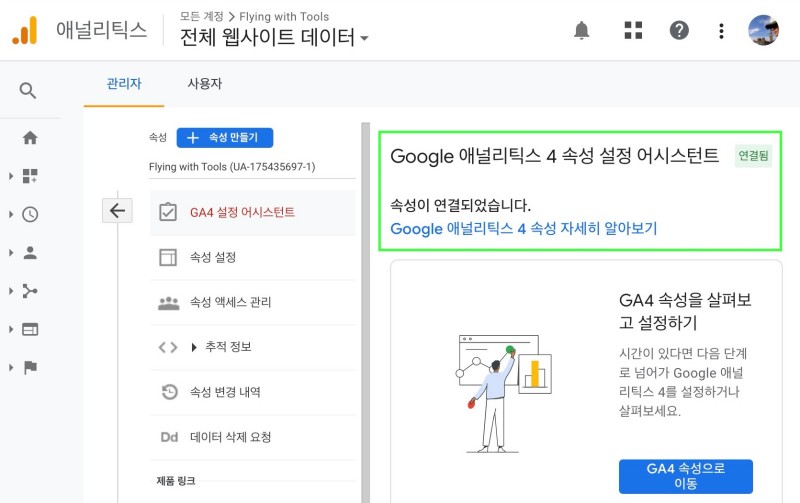
약간의 시간을 기다려준 뒤 다시 Google Analytics 사이트로…

속성이 연결되었다는 연결됨 이제는 몇 주에 걸쳐 데이터의 개선 여부를 확인할 예정이다.
PostScript
Coding의 언어마다의 함수와 형식등의 다르지만 어떻게 보면 유사한 면도 있는 듯하다… 일단 연결에는 성공했으니 추후의 결과는 다시 포스팅할 생각이다. 정상적이라면 그렇지 않을 수도…
나와 유사한 고민을 하는 이들에게 도움이 되었으면…